How to Edit Product Data from the Product Archive Page
Editing your products directly from the product archive page (Shop page or Category archives) saves you valuable time and streamlines your workflow. Imagine the convenience of making quick changes without the need to navigate through multiple backend menus. Whether modifying prices, updating descriptions, or adding new images, the Frontend Product Editor has got you covered. No more delays or interruptions—click, edit, and save!
Its user-friendly interface allows you to quickly locate the specific items you wish to modify, ensuring a smooth and efficient editing process. With just a few clicks, you can enhance your product listings, keeping them up-to-date and captivating for your customers.
Let’s discuss how you can efficiently edit your products on the product archive page (Shop page or Category archives) directly from the frontend.
Navigate to WooCommerce -> Frontend Product Editor.

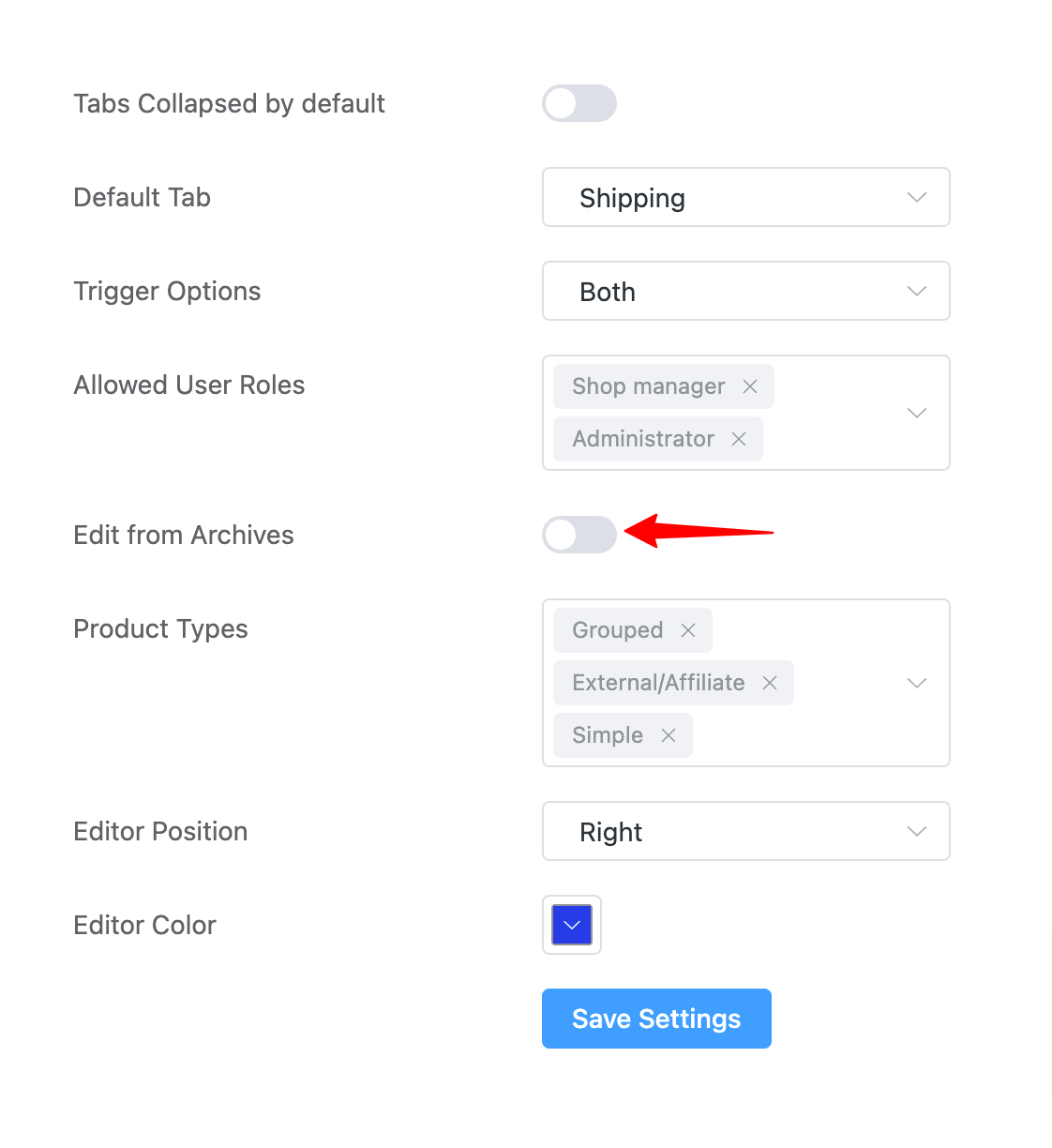
Next, upon clicking on the Frontend Product Editor, you will be directed to the FPE settings page. Here, enable the “Edit from Archives” option, which allows you to conveniently edit the product details directly from the product archive page (Shop page or Category archives).

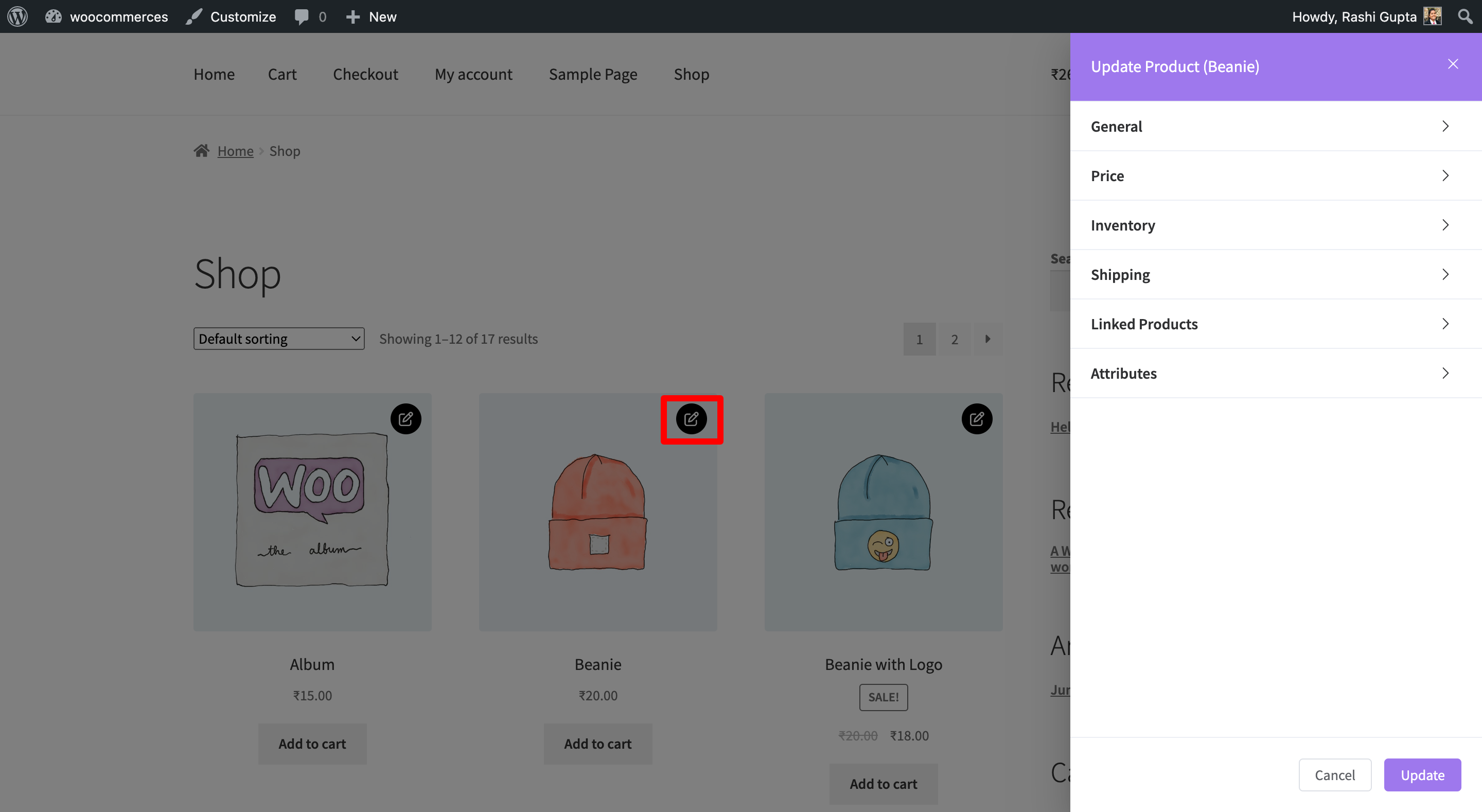
After enabling the “Edit from Archives” option, locate the shop page on your website. On the shop page, you will now see an Edit button displayed alongside each product. Click on the button corresponding to the product you wish to modify, and it will open up the edit interface.

Please check our detailed doc to learn how to Edit Products from Single Product Page.
