Getting Started
Order Feedback For WooCommerce Settings Page
The settings page lets you control many advanced options for the Order Feedback For WooCommerce. You can change settings to make it work just how you want it to.
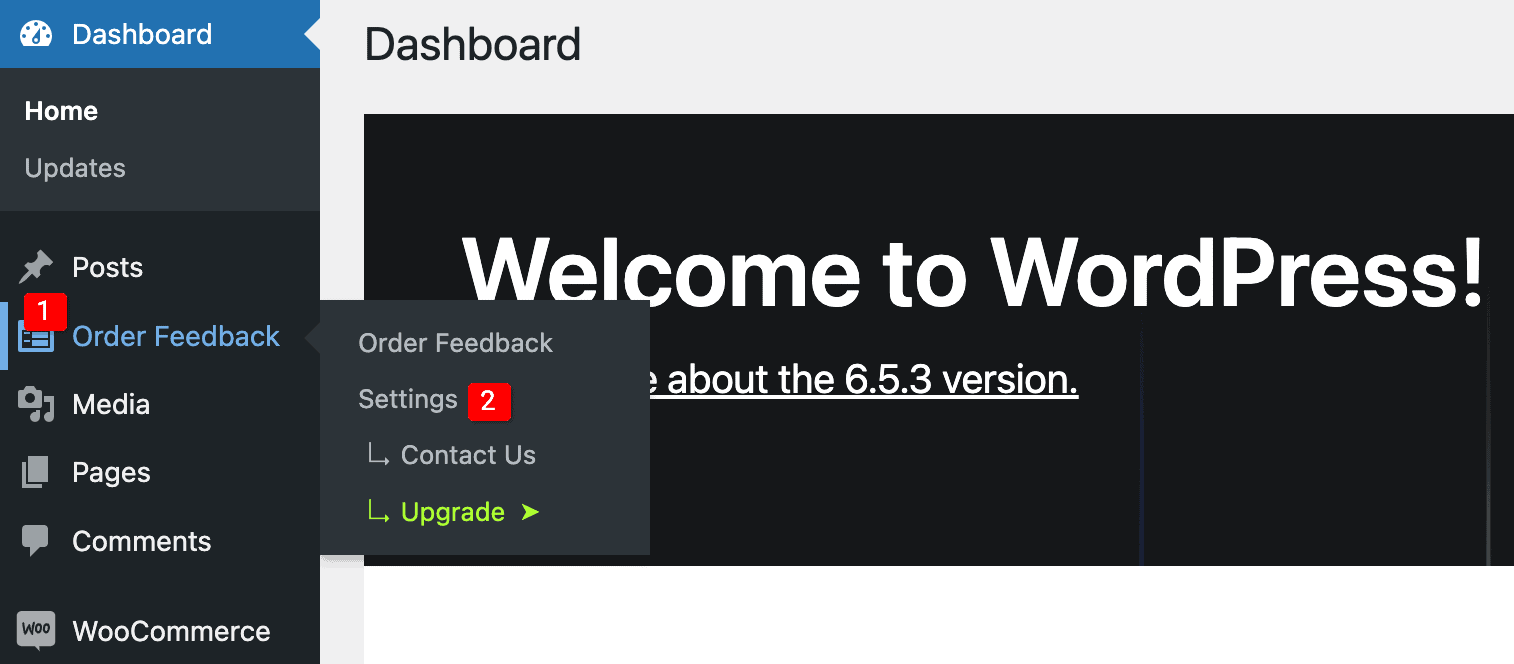
When you install & activate order feedback for WooCommerce pro plugin on your website, a new menu, Order Feedback, will be displayed in the WordPress menu bar. To access the Order Feedback For WooCommerce Settings page, follow the steps below:
- Navigate to Order Feedback ➝ Settings.

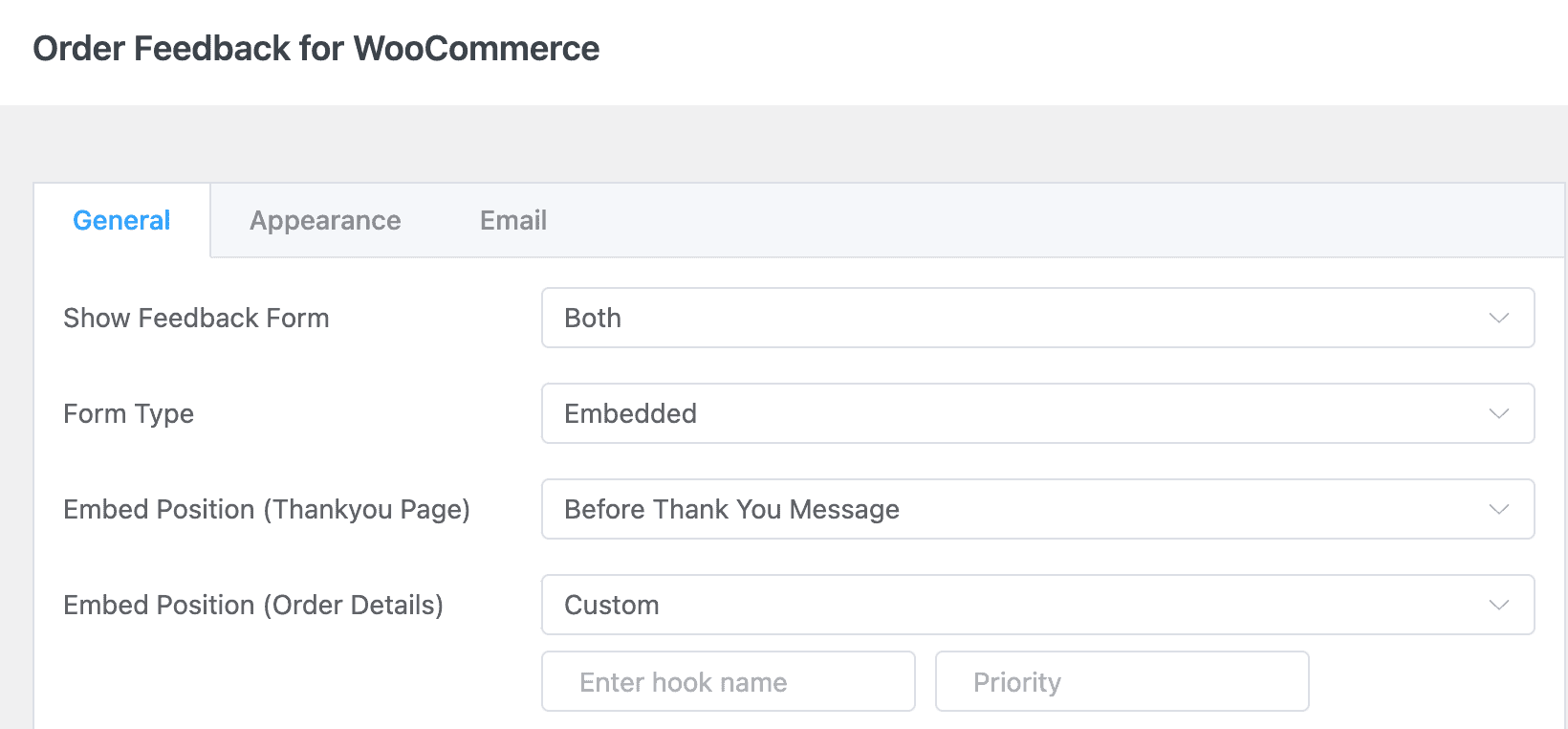
- There, you can find three sections, General, Appearance, and Email, to manage the settings of Order Feedback For WooCommerce effectively.
General
- Show Feedback Form: Select the option to display the feedback form on the Thank You page, Order details page, both pages or none.
- Form Type: Select the form type from Floating, Embedded, or Popup (coming soon).
When you select Embedded as a form type, it will ask for some details
- Embed Position(Thankyou Page): Select the position to display the feedback form on thank you page.
- Embed Position(Order Details): Select the position to display the feedback form on the order details page.
- Enter Hook Name: Enter the hook name where you want to display the feedback form on the website.
- Priority: Set the priority for displaying the form on webpage.

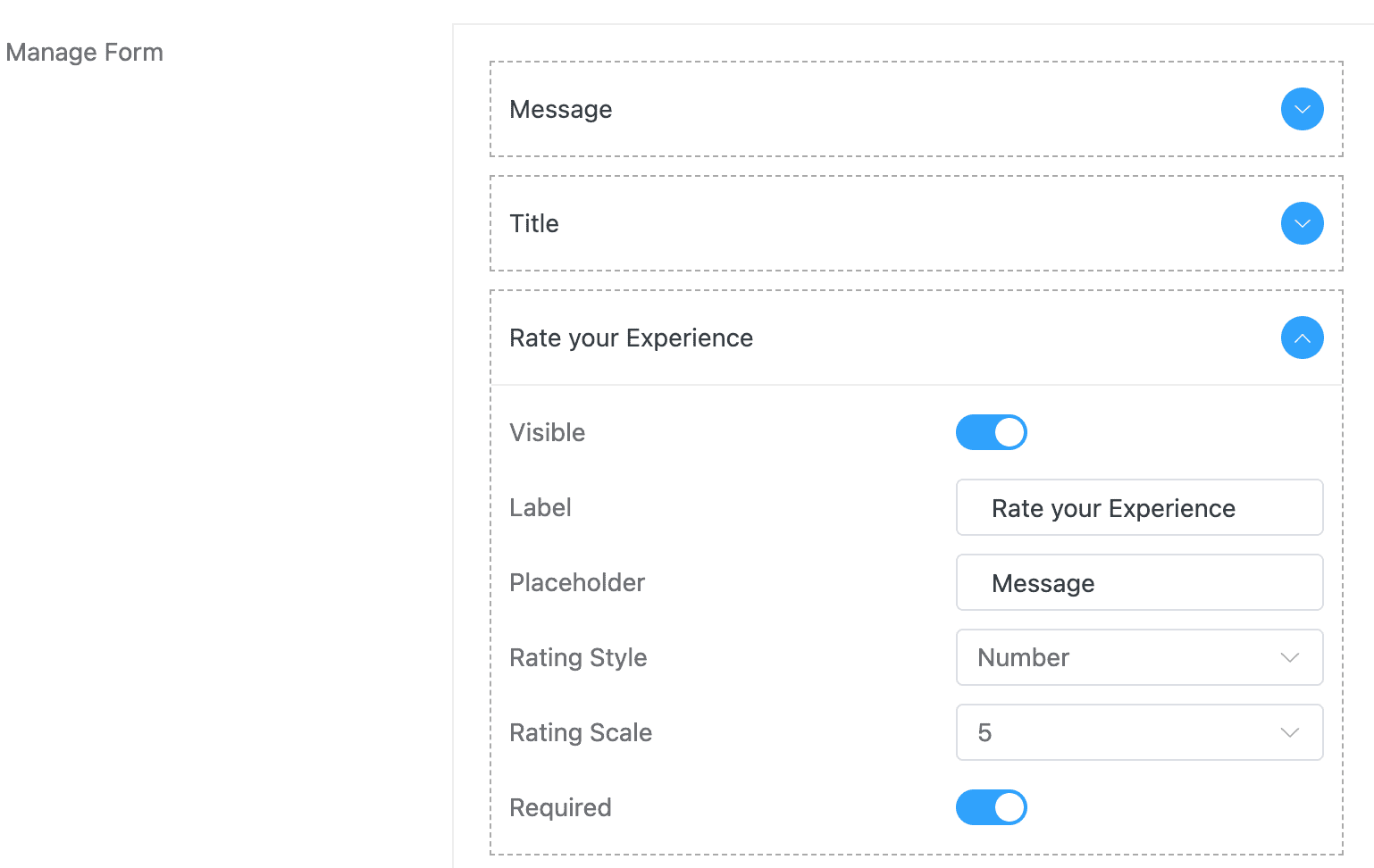
- Manage Form: Manage the form fields.
- Visible: Enable the option to display the particular field on feedback form.
- Label: Enter the label.
- Placeholder: Enter the placeholder text for a particular field.
- Required: You can make any field a required field in the form.
- Rating Style: Choose rating styles from Number, Stars, or Smiley(applicable for Rating Form Field).
- Rating Scale: Choose a rating scale from 5 or 10(applicable for number rating style)

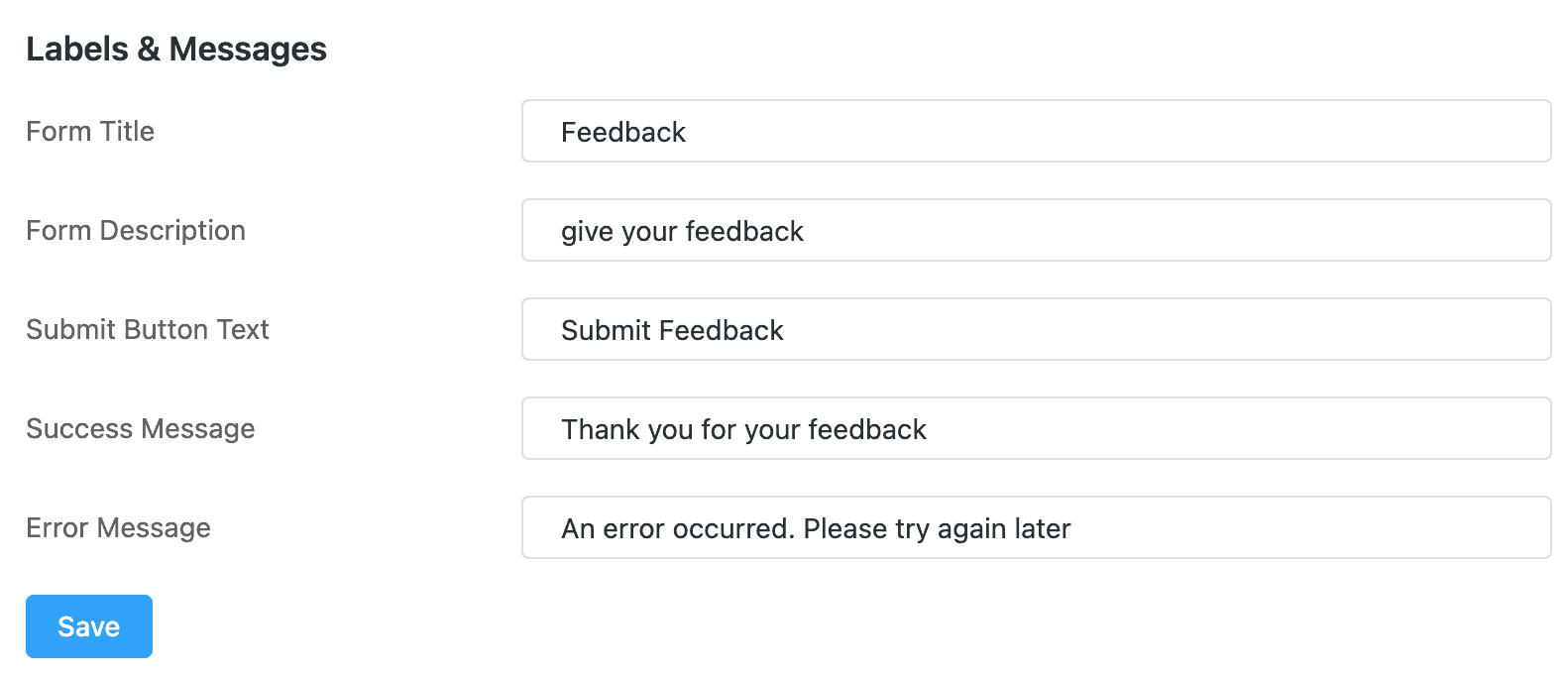
Labels & Messages
- Form Title: Enter the form title.
- Form Description: Enter the description to display in form.
- Submit Button Text: Enter the text for submit button.
- Success Message: Specify the message that shows when the user submits the form.
- Error Message: Specify the message that shows when there is some issue with form.

Appearance
Form Style
- Enable Custom Style: Activate the option to enable the custom styling for form.

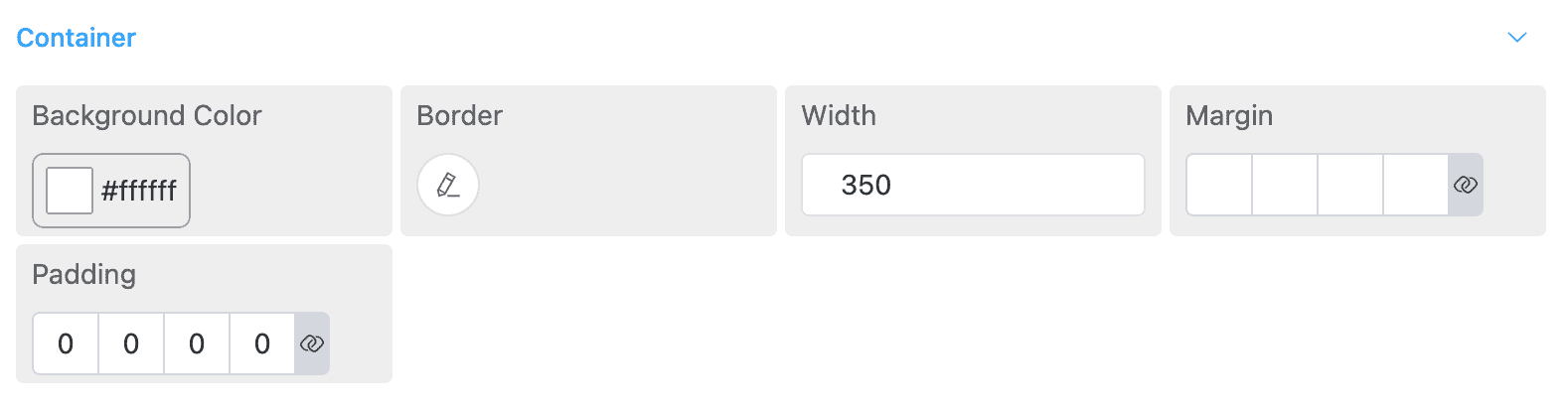
Container
- Background Color: Select the background color of box.
- Border: Set the border.
- Width: Specify the width of box.
- Margin: Set the margin.
- Padding: Set the padding.

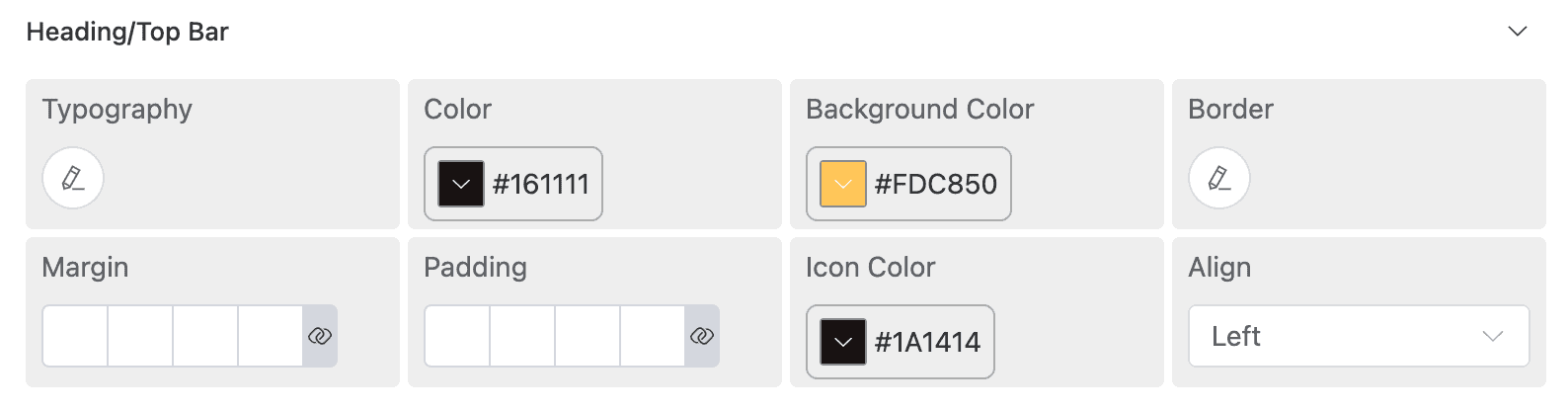
Heading/Top Bar
- Typography: Set the typography.
- Color: Select the heading color of top bar.
- Background Color: Select the background color of top bar.
- Border: Set the border.
- Margin: Set the margin.
- Padding: Set the padding.
- Icon Color: Select the icon color of top bar.
- Align: Select text alignment from left, right, or center.

Label
- Typography: Set the typography.
- Color: Select the label color.

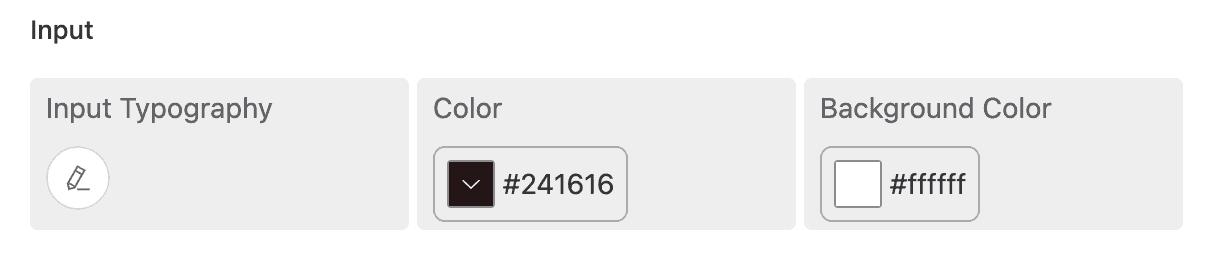
Input
- Input Typography: Set the input text typography.
- Color: Select the color of text.
- Background Color: Select the background color of input area.

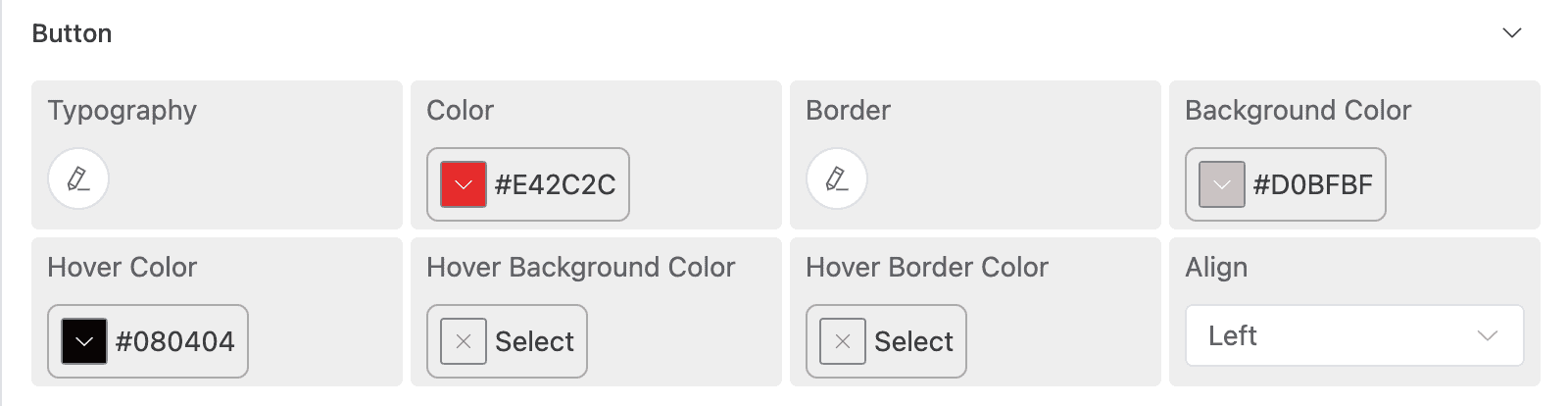
Button
- Typography: Set the typography of button.
- Color: Select the button’s text color.
- Border: Set the border.
- Background Color: Select the background color of button.
- Hover Color: Choose the text color of button when hover.
- Hover Background Color: Select the background color of button when hover.
- Hover Border Color: Select the border color when hover.
- Align: Choose alignment from left, right, center, or full width.

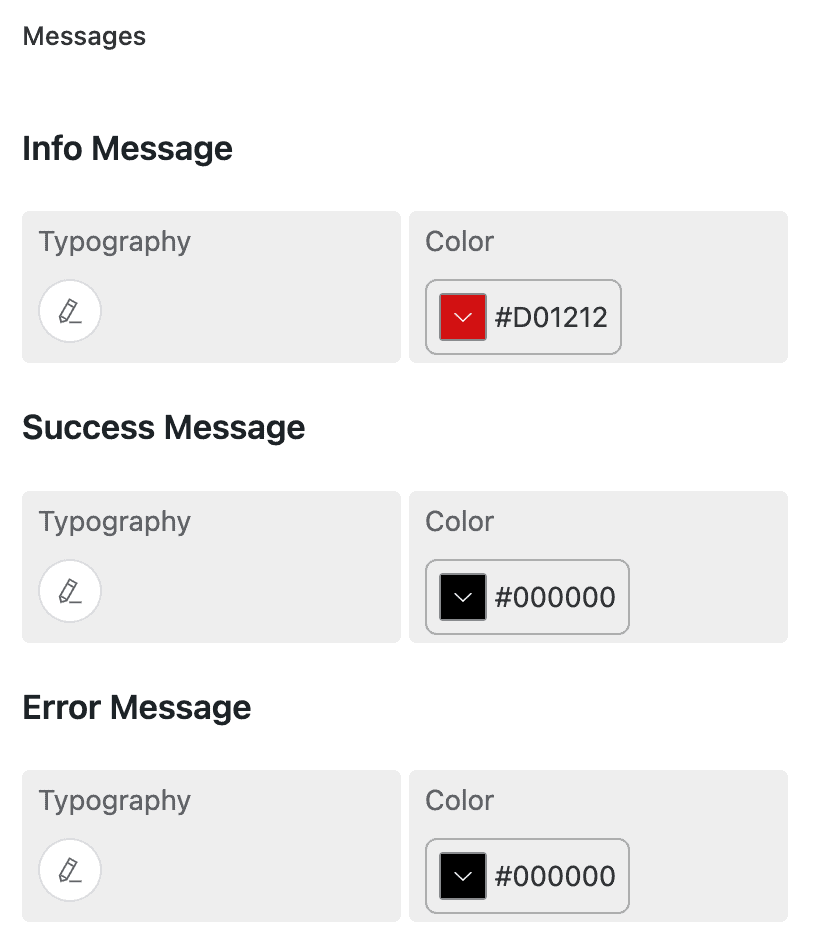
Messages
Info Message
- Typography: Set the typography of form description.
- Color: Choose the color of form description.
Success Message
- Typography: Set the typography of success message.
- Color: Select the color of success message.
Error Message
- Typography: Set the typography of error message.
- Color: Select the color of error message.

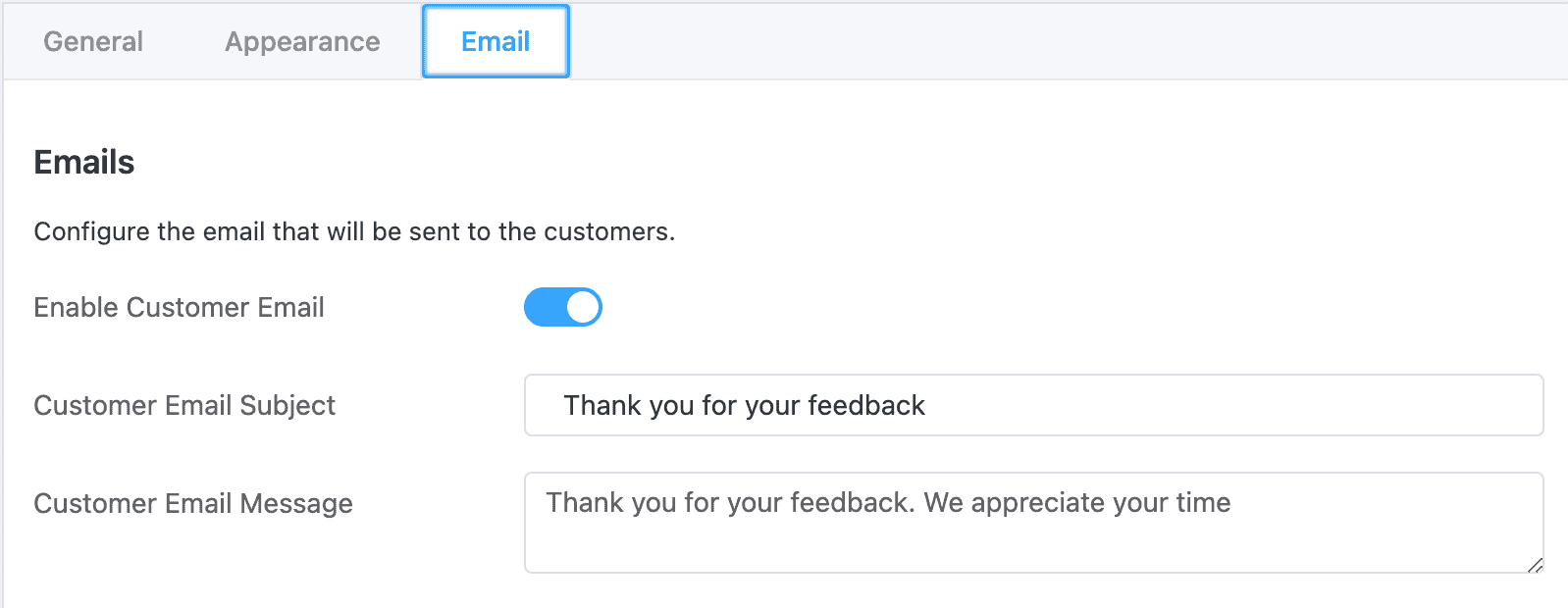
Emails
- Enable Customer Email: Enable the option to email customers after they fill out the feedback form.
- Customer Email Subject: Enter the customer email subject.
- Customer Email Message: Enter the email content to send to customers.

- Enable Admin Email: Enable the option to email store owners after customers fill out the feedback form.
- Admin Email Subject: Enter the admin email subject.
- Admin Email Message: Specify the email content to send to store owners.

Check out a detailed article on How you can use Order Feedback For WooCommerce in your online store.
