Widgets
Animated Gradient Background
Add stunning animated background effects to the Elementor’s section and Columns to make them eye-catching and appealing using the Animated Gradient Background feature of Elementor Addon Elements.
Follow the steps to add a gradient background to your elementor section or column.
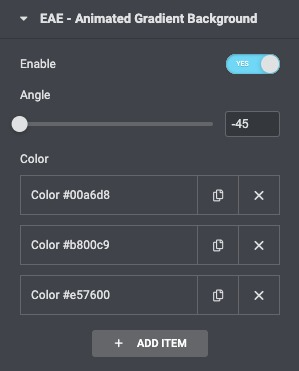
Add a section, then under the edit section settings, Go to the Style tab and then enable the EAE – Animated Gradient Background feature.

- Angle: Set the gradient angle.
- Color: By default, you can add three colors for the gradient effect. Click on the Add item button to add more colors for the gradient background.
