Widgets
Animated Text
EAE – Animated Text widget helps you to add animated words and phrases to your website’s pages. You can add plain text to complement the animated text and customize them.
Content
General

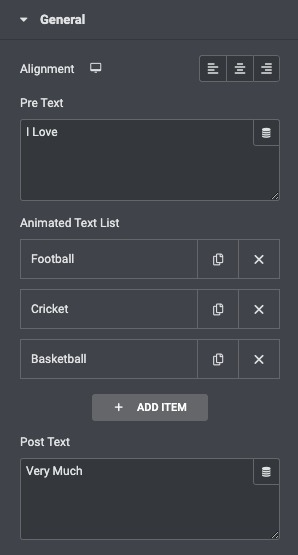
- Alignment: Specify the alignment of the text like left, center, and right.
- PreText: Here, you can add the text before the animated text.
- Animated Text list: Click on the button to add animated text. In the Text field, enters the text that you want to animate. You can add several items of animated text. Items will be replaced one after the other in loops.
- Post Text: In this field, you must add the text after the animated text. You can also leave the field empty if you don’t want to continue animated text with plain text.
Style
Pre Text

- Pre-Text Color: Choose the color of the pretext.
- Typography: Set the typography options for the pretext.
Animated Text

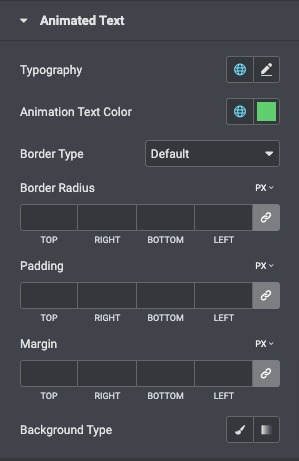
- Typography: Set the typography options for the animated text.
- Animated Text Color: Choose the color of the animated text.
- Border Type: Select the border type from none, solid, double, dotted, dashed, or grooved.
- Border Radius: Set the border radius of the text.
- Padding: Set the padding for the animated text.
- Margin: Set the margin for the animated text.
- Background Type: Choose whether you want to use a classic or gradient background.
Cursor Control

- Color: Choose the color of the cursor.
- Width: Set the cursor width for the animated text Post Text.
- Post-Text Color: Choose the color of the post-text element.
- Typography: Set the typography options for the post-text element.
Post-Text

- Typography: Set the typography options for the Post-text.
- Post Text Color: Set the post text color.
