Widgets
Chart
The Chart widget allows you to create amazing graphical data charts in Elementor Page Builder. You can easily make animated charts and can customize them accordingly.
Content
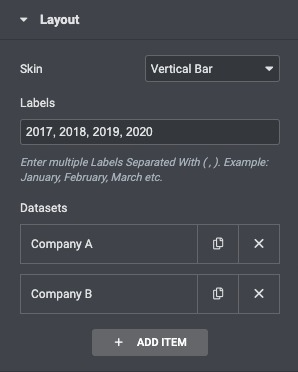
Layout

- Skin: Select one of the following chart layouts, Horizontal, Vertical, or Line.
- Labels: Labels field allows you to give every set of bars a separate name. You must separate the names with a (, ) if there is more than one set.
- DataSets: Enter the items that the bars in the chart will represent. Click on ADD Item button to create more items.
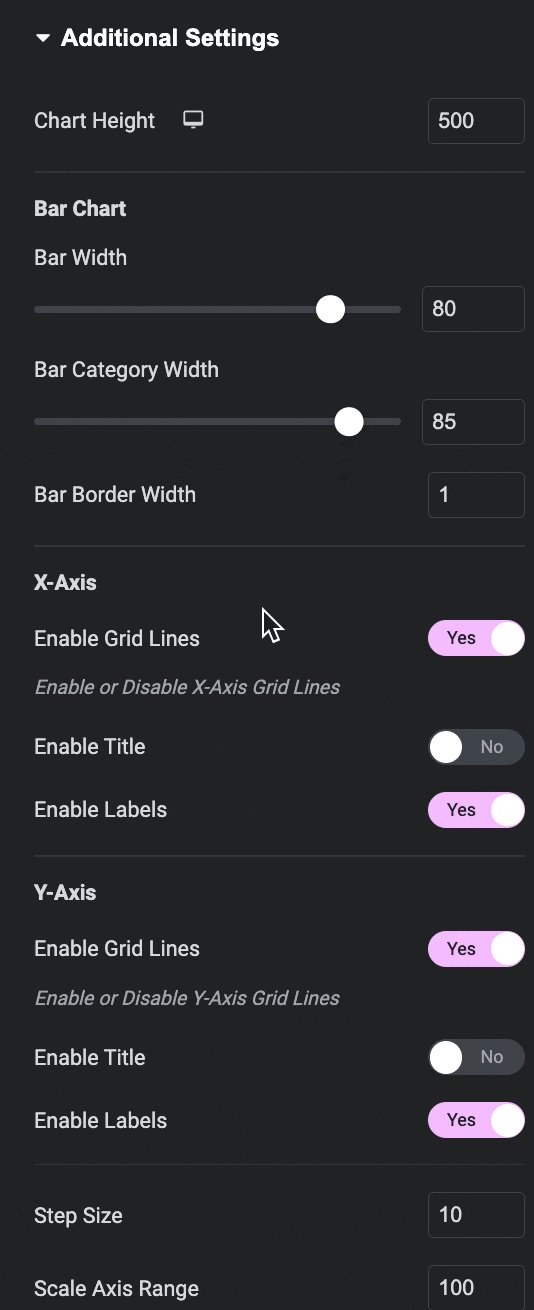
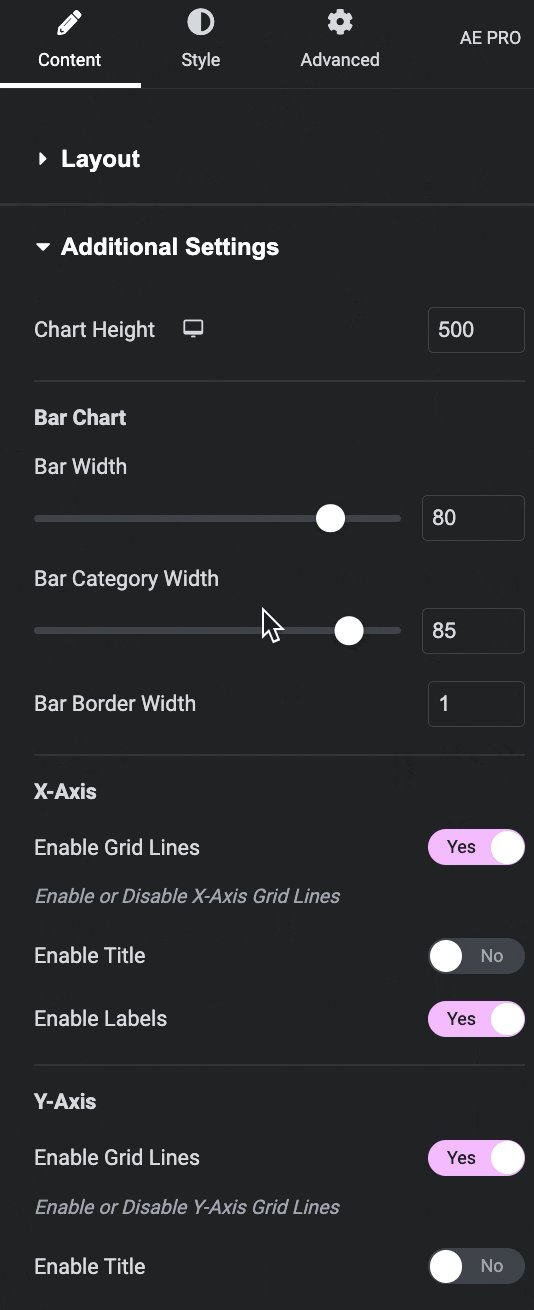
Additional Settings

- Chart Height: Set the graph height in pixels
- Bar Width: Set the width of the bars in case of the Horizontal and Vertical Skin options. If you select the Line chart option in the skin, you can also set the width of the line.
- Bar Category Width: Control the width of the bars in the charts.
- Bar Border Width: Set the border width.
X-Axis
- Enable Grid Line: Enable or Disable X-Axis Grid Lines
- Enable Title: Enable this option to add the text shown on the x-axis.
- Enable Label: Enable this option to display labels on the x-axis.
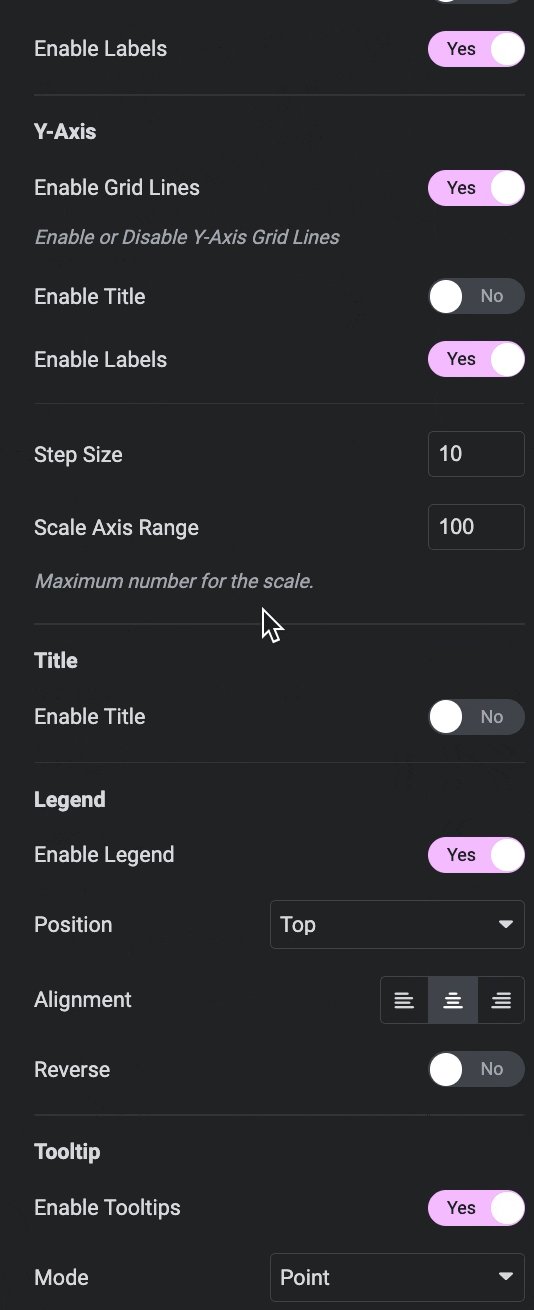
Y-Axis
- Enable Grid Line: Enable or Disable Y-Axis Grid Lines
- Enable Title: Enable this option to add the text that will be shown on the y-axis.
- Enable Label: Enable this option to display the label on the y-axis.
- Step Scale: Enter a number to define the size of the steps.
- Scale Axis Range: Set the maximum number of the scale according to your need.
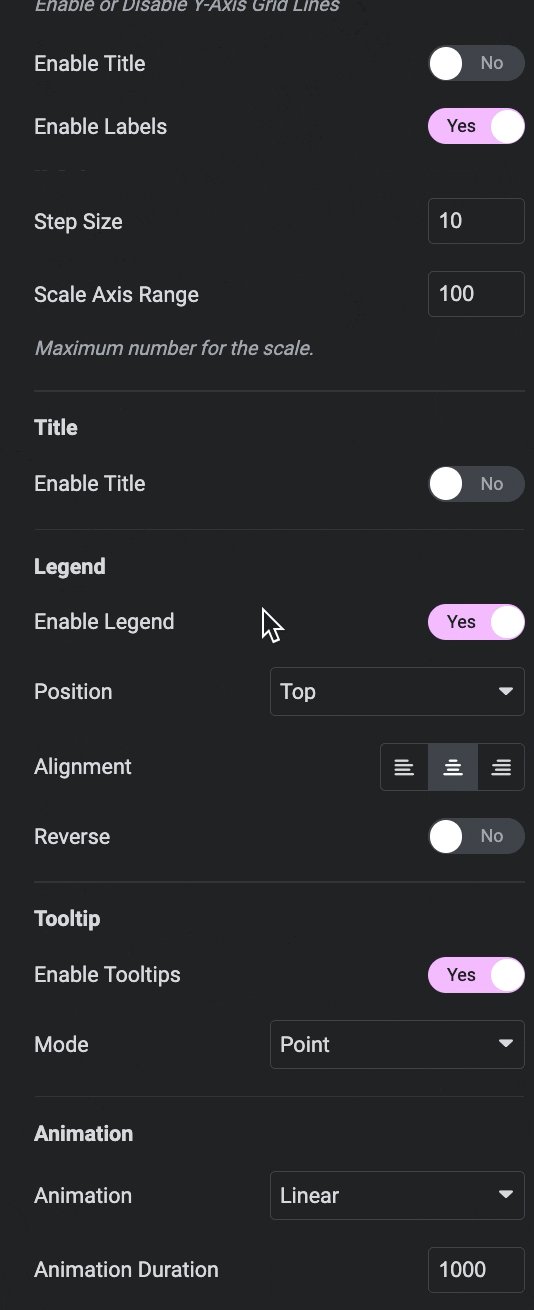
Title
- Enable Title: Enable or disable the chart title
- Title: Enter the Chart Title
- Position: Set the position to display the title, Top or Bottom
Legend
- Enable Legend: Enable this option to help your readers to understand the charted data.
- Position: Select the legend position from the top, right, bottom, and left.
- Alignment: Set the alignment for the legend data to display
- Reverse: You can enable or disable the legend data reverse option.
Tooltip
- Enable Tooltip: Enable this option to add a tooltip for the chart data on hover.
- Mode: You can choose to display different values when hovering. You can choose from Index or Point.
Animation
- Animation: Add the animation style to the chart. Select from the different options available.
- Animation Duration: Set animation duration
Style

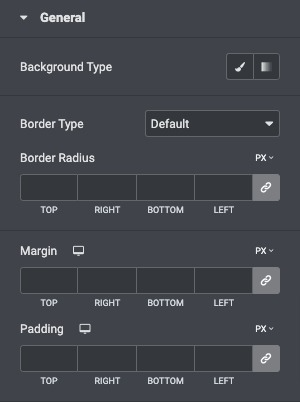
General
- Background Type: Set the background style like solid color, image, and gradient.
- Overlay: Enable the option to add an overlay effect to the image background
- Border Type: Set the border type from none, solid, double, dotted, dashed, or grooved.
- Border Radius: Control the corner roundness of the border
- Margin: Set the margin parameters.
- Padding: Set the paddings.
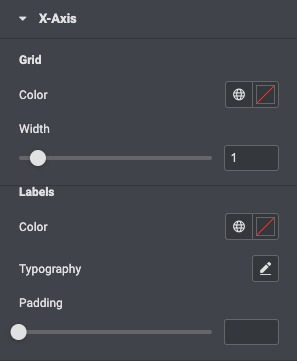
X-Axis

Grid
- Color: Set the color for the grid lines on the x-axis.
- Width: Set the width for the grid.
Label
- Color: Set the color for the label on the x-axis
- Typography: Set typography parameters for the label text
- Padding: Set padding around the text
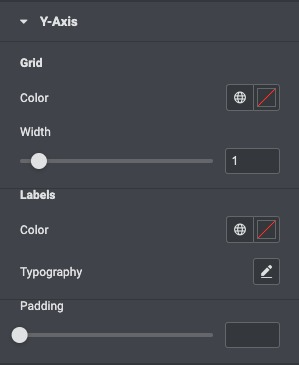
Y-Axis

Grid
- Color: Set the color for the grid lines on the y-axis.
- Width: Set the width for the grid.
Label
- Color: Set the color for the y-axis label.
- Typography: Set typography parameters for the label text.
- Padding: Set padding around the text.
Title

- Color: Set the color for the title of the Chart.
- Typography: Set the typography options for the Title text.
- Padding: Set the padding values for the title.
Legend

- Color: Set the color for the legend text.
- Typography: Set the typography options for the legend text.
- Padding: Set padding parameters for the legend.
Tooltip

- Background Color: Set the background color to display the tooltip text on hover.
- Border Color: Set the border color.
- Border Width: Set border width.
- Border Radius: Set border radius for the roundness of corners.
- Arrow Size: Set the tooltip arrow size.
Title
- Color: Set the color for the tooltip title.
- Typography: Set the typography options for the tooltip title.
- Alignment: Set the alignment of the tooltip title.
- Bottom Margin: Set the bottom margin for the tooltip title.
Body
- Color: Set the color for the tooltip body.
- Typography: Set the typography options for the tooltip body.
- Alignment: Set the alignment of the tooltip body.
