Widgets
Content Ticker
EAE-Content Ticker is an attractive option to view your trending news feeds and trending posts with amazing animation effects.
Content
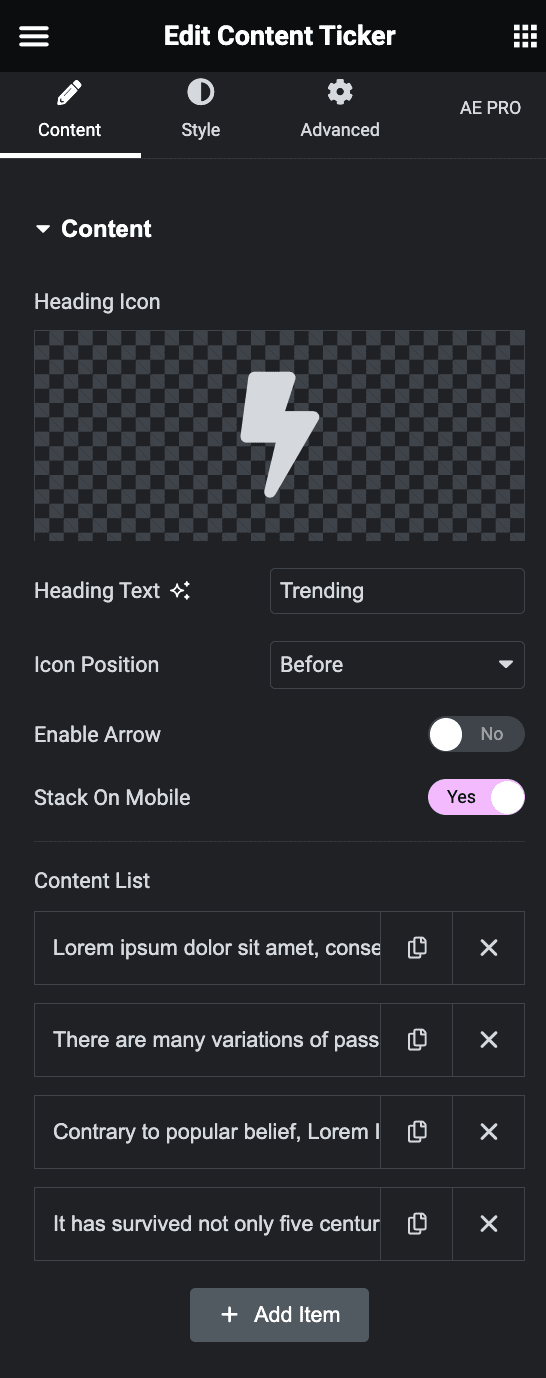
Content

- Heading Icon: Set the icon for the heading of the content ticker.
- Icon Position: Set the position either before or after the icon.
- Enable arrow: Enable next and previous arrows.
- Stack on mobile: Enable it to stack the content ticker on mobile.
Content List
- Text: Set the content of the content ticker.
- Link: Set the link of the content ticker.
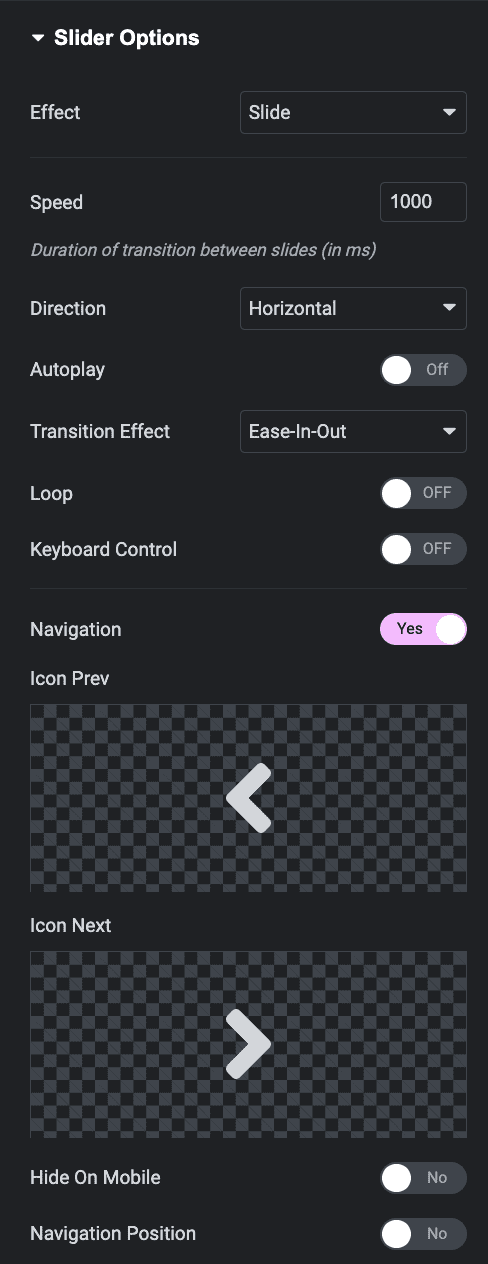
Slider Options

- Speed: Set the speed of the slider in milliseconds.
- Show Autoplay: Enable/Disable to show or hide.
- Direction: Set the direction of the slider vertically or horizontally.
- Loop: Enable/Disable to give loop effect.
- Keyboard Control: Enable/Disable to show or hide.
- Transition Effect: Choose the transition from the following effects.
- Navigation: Enable navigation to navigate on either slide.
- Prev Icon: Choose an icon from the options.
- Next Icon: Choose an icon from the options.
- Navigation position: Enable navigation to set position.
- Top: Set the position from the top for the icon.
- Right: Set the position from the right for the icon.
Style
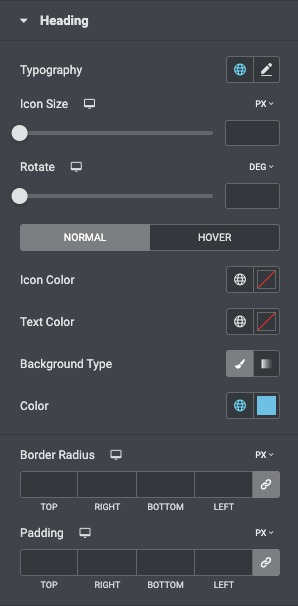
Heading

- Typography: Set the typography of the heading.
- Icon Size: Set the size of the icon.
- Rotate: Rotate the navigation in degrees.
- Icon Color: Set the color of the icon.
- Text Color: Set the color of the text.
- Color: Set the color of the heading.
- Background Type: Choose the background type of the heading.
- Border radius: Set the border radius of the heading.
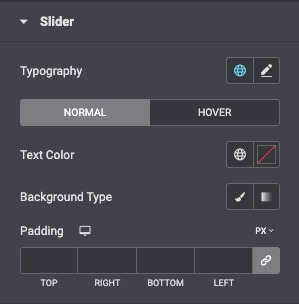
Slider

- Typography: Set the typography of the slider on normal and hover state.
- Text Color: Set the color of the text.
- Background Type: Choose the background type of the heading.
Navigation

- Icon Size: Set the size of the icon.
- Icon Gap: Increase or decrease the icon gap.
- Icon Color: Set the color of the icon.
- Background Type: Set the background for the navigation.
- Color: Set the color for the navigation.
- Padding: Set the padding of the navigation.
- Border radius: Set the border radius of navigation.
- Rotate: Rotate the navigation in degrees.
Box

- Border radius: Set the border radius of the box.
- Border Type: Choose from the following options available.
- Box Shadow: Set the box-shadow of box.
