How to Edit Simple Products on the Frontend
Editing a simple product on frontend allows you to update the essential details and attributes of a product listed on your online store. Whether you’re adjusting the pricing, adding a description, or specifying inventory information, Frontend Product Editor provides a user-friendly interface to make these modifications.
Furthermore, with our pro version, you have the ability to edit both Virtual and Downloadable products. Here, you will learn about How to Edit Products On Frontend?
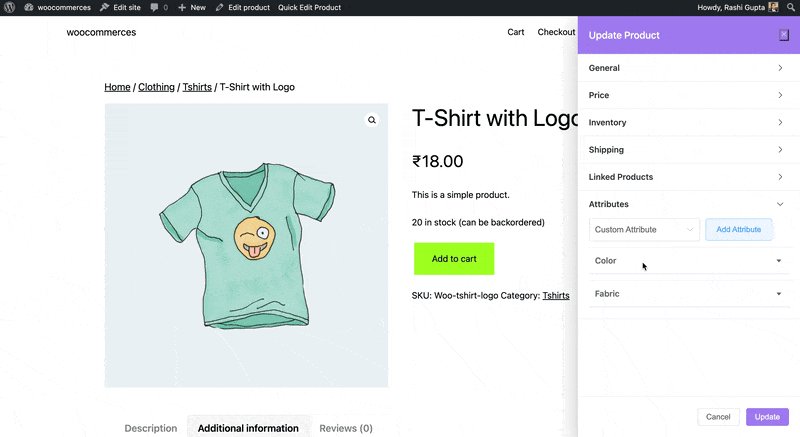
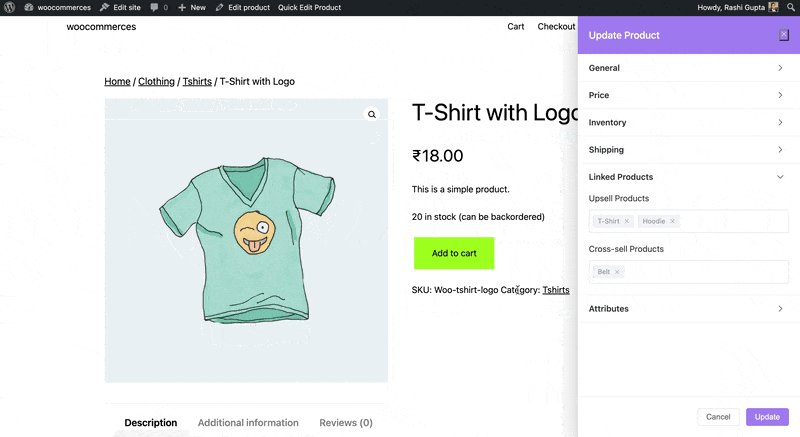
Once you click on the edit button, you will have access to a set of settings that allow you to edit the product details. Once you made the desired changes, simply click on the “Update” button to save the updated details.
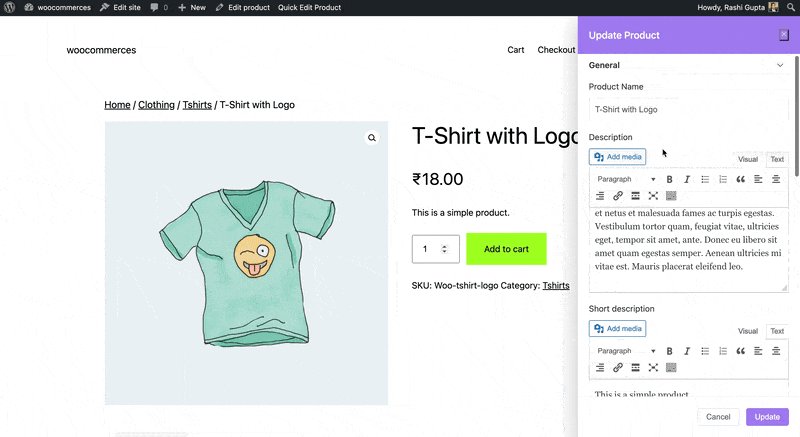
General
- Product Name: Enter the name of the product.
- Description: Set the description for the product.
- Short Description: Enter the short description of the product.
- Catalog Visibility: Select the catalog visibility from the available options.
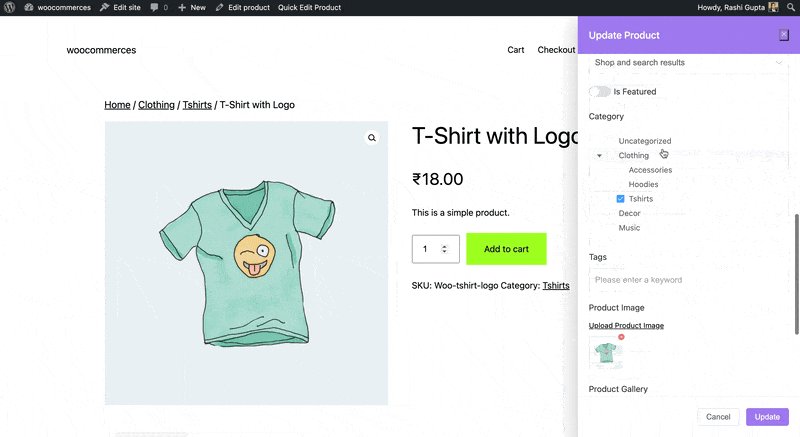
- Is Featured: Enable the option if you want to feature this product.
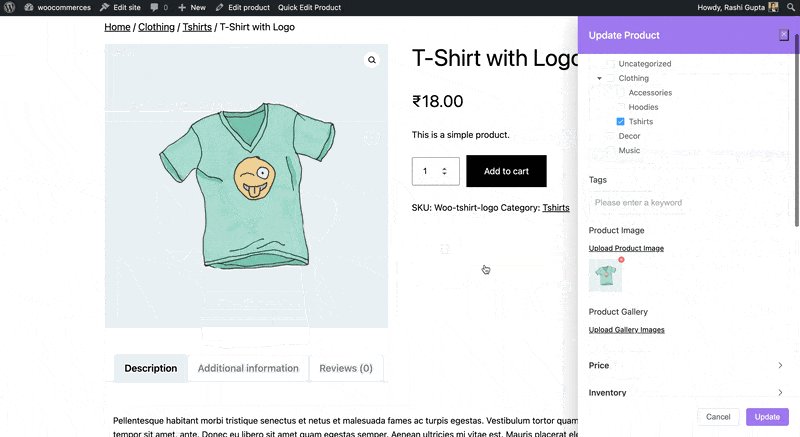
- Categories: Select the categories for product.
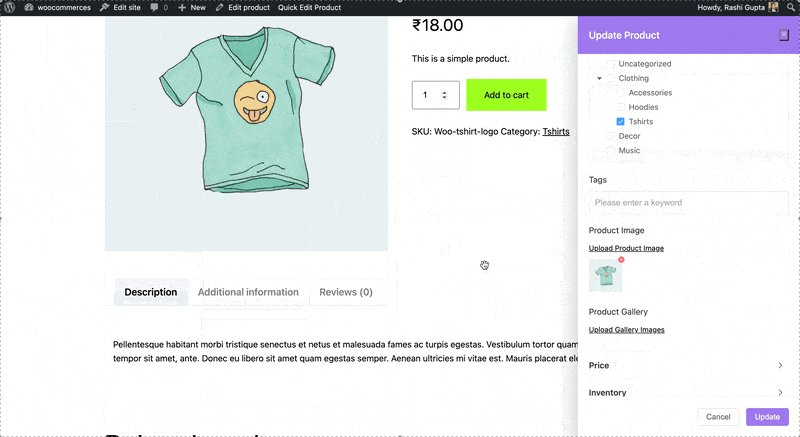
- Tags: Add the tags for product, if any.
- Product Image: Add the image of the product.
- Product Gallery: Add the gallery of product images, if needed.

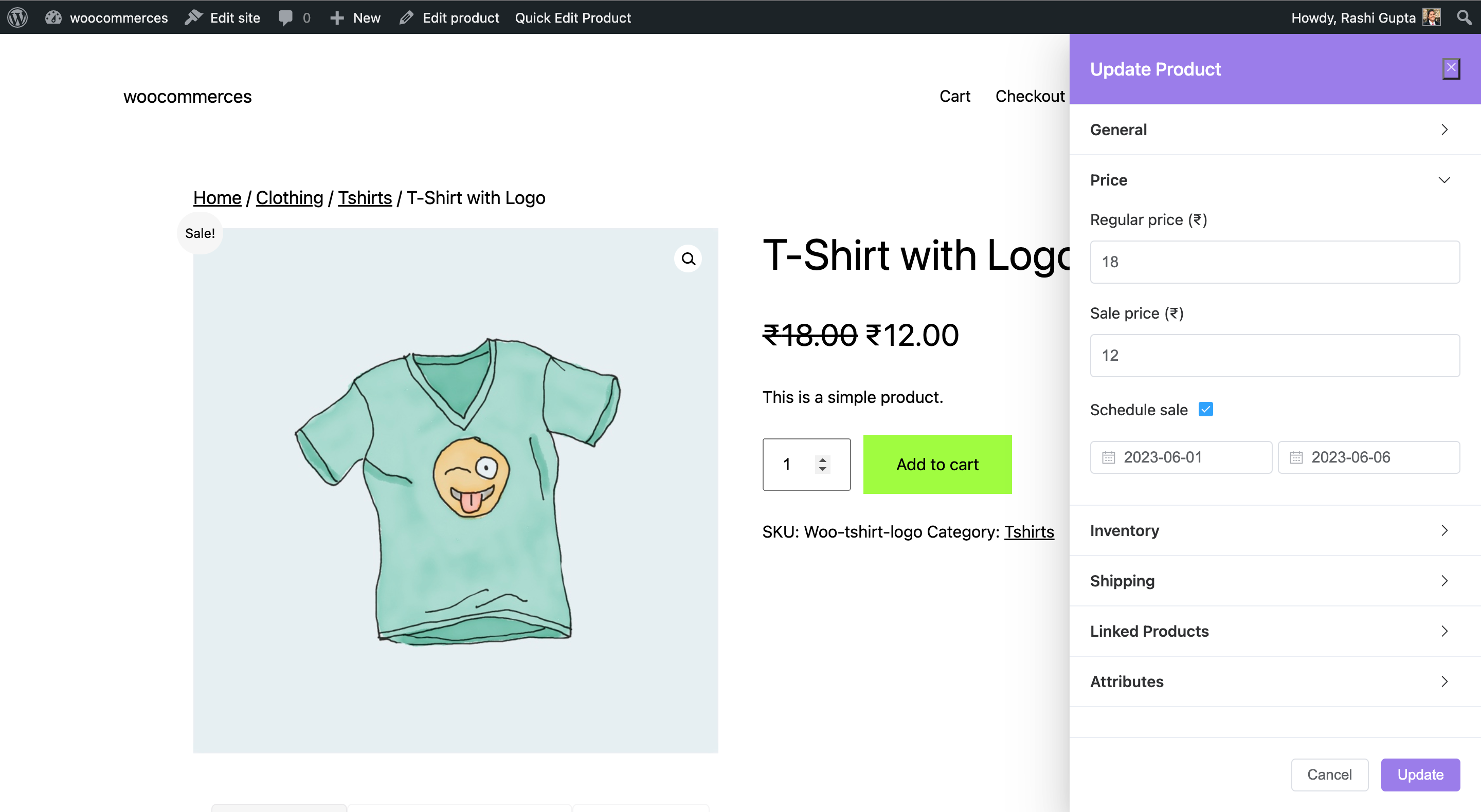
Price
- Regular Price: Set the price of the product.
- Sale Price: Enter the sale price.
- Schedule Sale: Enable the option if you wish to schedule the sale.
- Start Date: Set the sale start date.
- End Date: Set the sale end date.

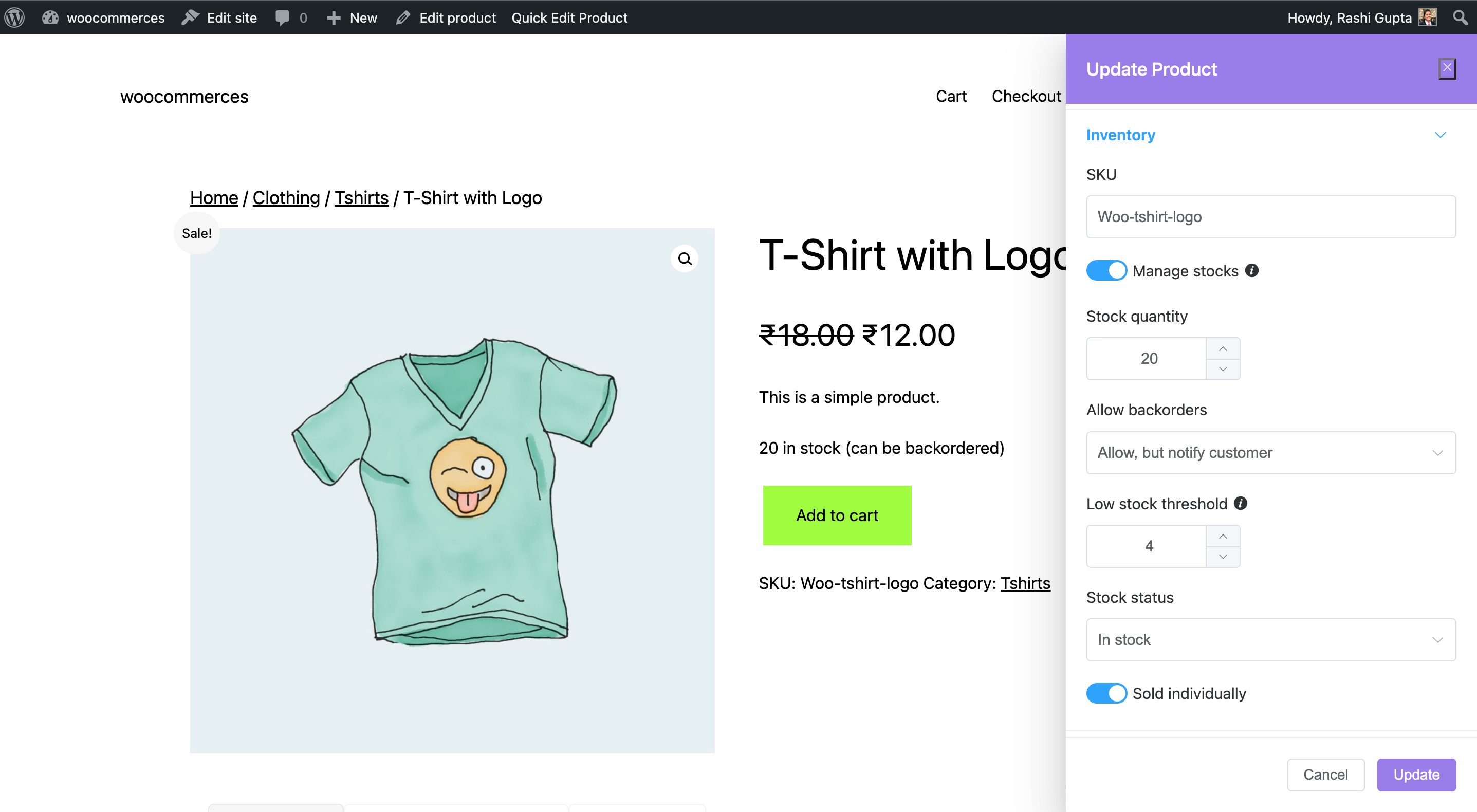
Inventory
- SKU: Enter the unique SKU for that product.
- Manage Stocks: Enable the option to manage the stock.
- Stock Quantity: Enter the quantity of product available.
- Allow backorders: Select whether to allow backorders.
- Low Order Threshold: Enter a number upon which you are notified.
- Stock Status: Select the option based on the product stock.
- Sold Individually: Enable the option to restrict the product to one per order.

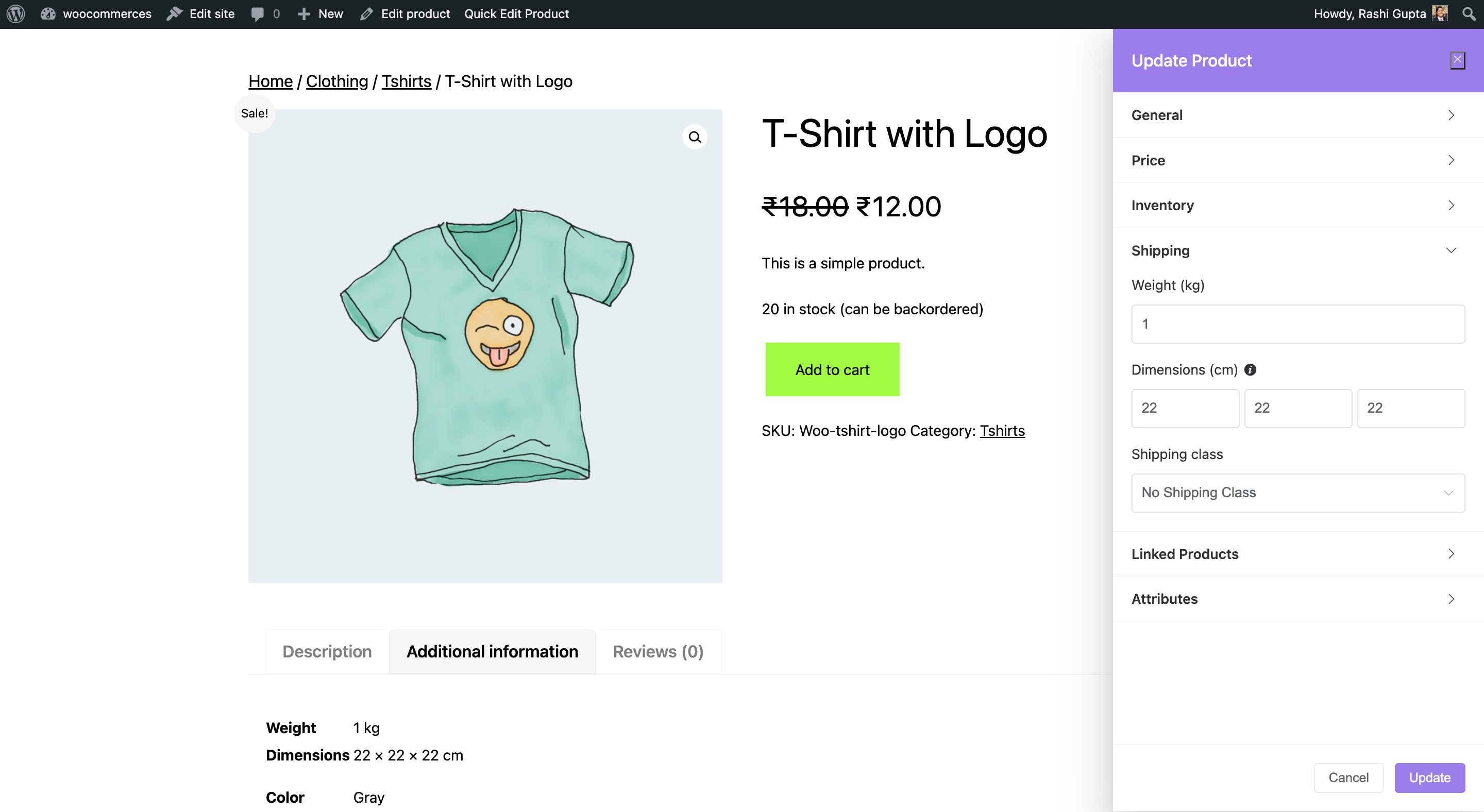
Shipping
- Weight: Enter the weight of the product.
- Dimension: Length, Width, and Height of the product.
- Shipping Class: Shipping classes are utilized by specific shipping methods to group similar products.

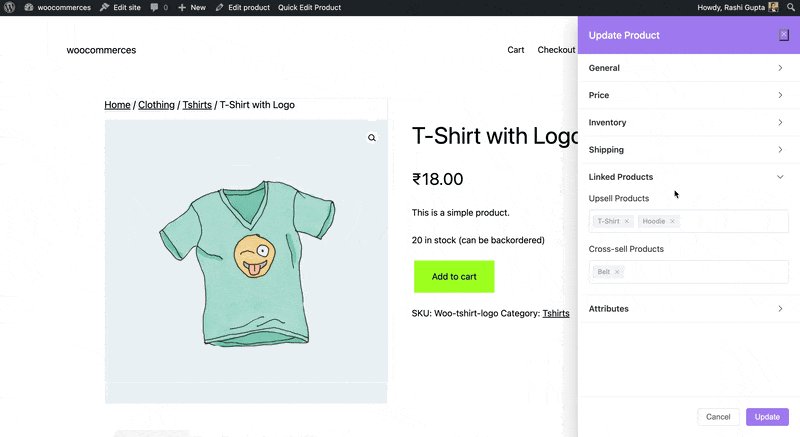
Linked Products
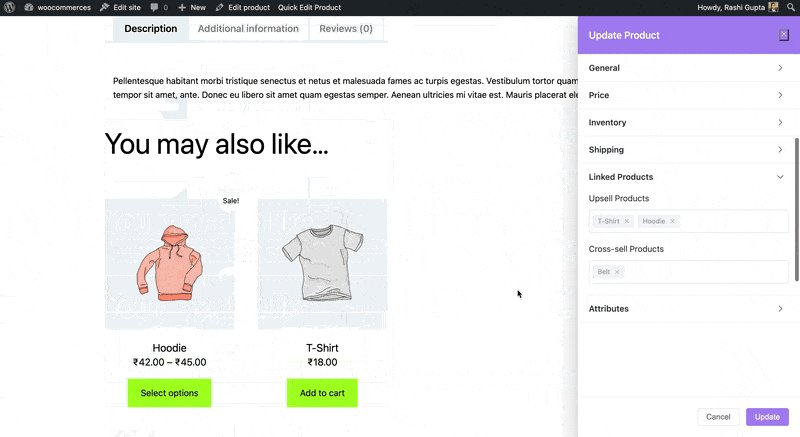
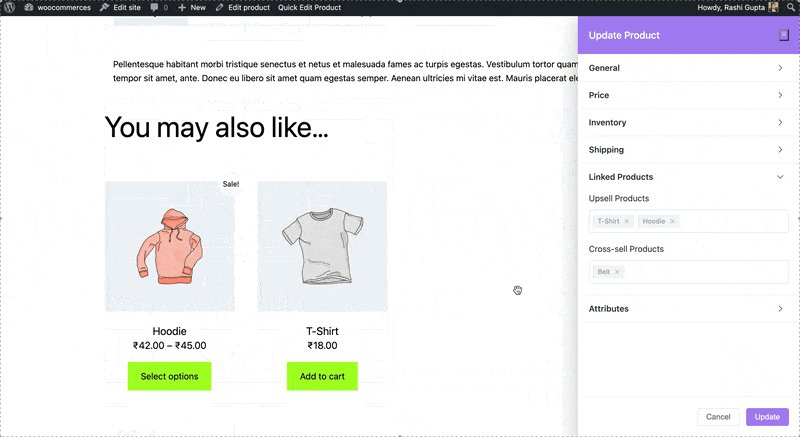
- Upsell Products: They are shown on the single product page. These are products that you may want to promote to users as upgrades based on the product they are currently viewing. For example, if a user is browsing the T-Shirt product listing page, you can display the Plain T-Shirt and Hoodie on that same page as an up-sell.

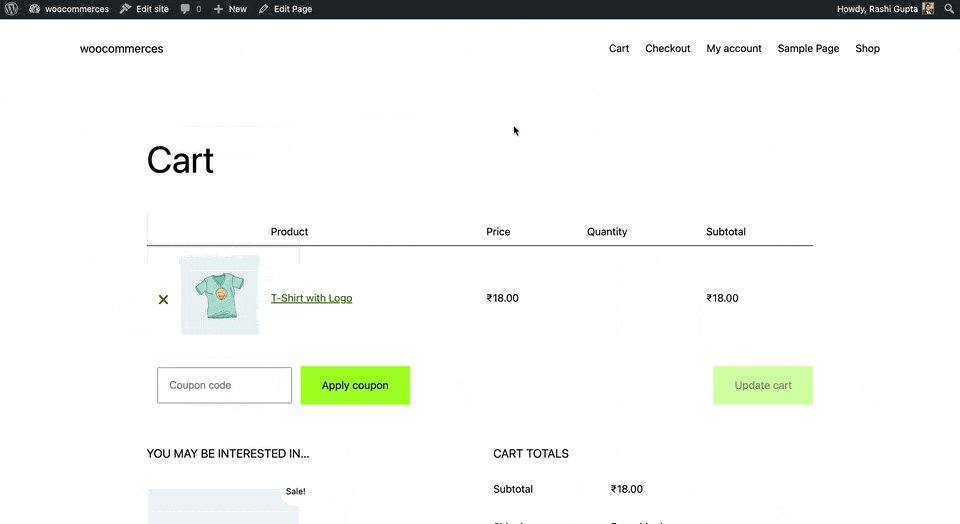
- Cross-sell Products: Cross-sells are products that are presented along with the cart and are related to the items in the user’s cart. For instance, if a user adds a smartphone to their cart, you may suggest they consider purchasing a phone case when they reach the cart page.

Please check our detailed article on Upsell & Cross-sell. It will provide you with a deeper understanding of these techniques and how they can be effectively implemented in your business.
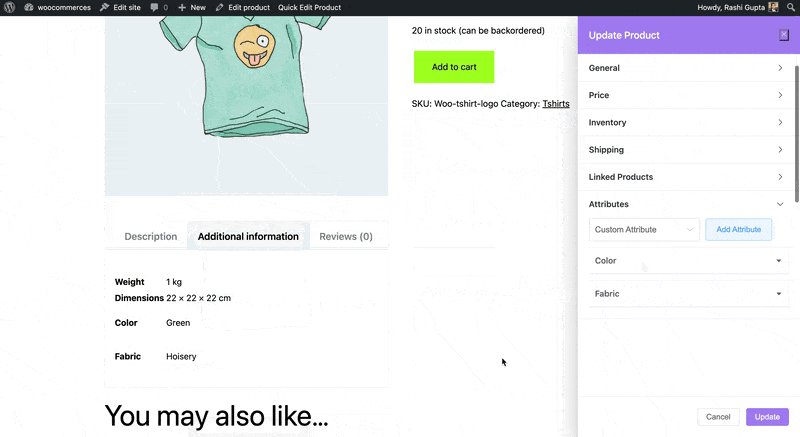
Attributes
- Custom Attribute: Add the custom attributes by clicking on the “Add Attribute” option, and you can also hide the attribute on the frontend by keeping the “Visible on Product Page” option disabled.